Add our widgets to your platform
As part of your partnership with Milkywire you will get access to our partner widgets. The widgets are premade UI elements that you can use to visualise the impact that you have contributed too by partnering and donating through Milykwire. The widgets are easily added to your own platform with minimal development work.
How it works
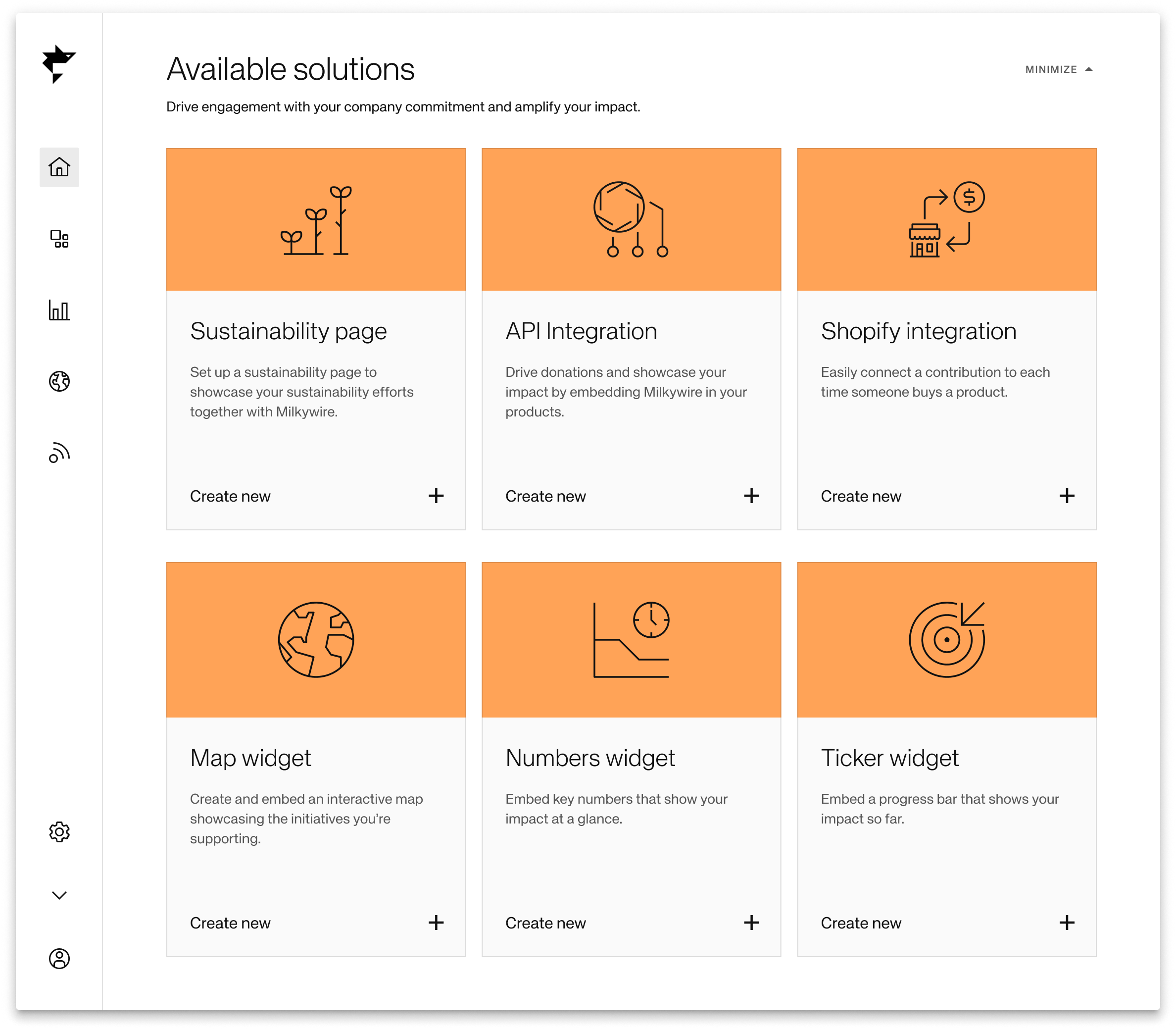
When you get access to the Milkywire Impact portal you will find the available widgets under the Solutions section. Here you will see both your Active solutions and our Available solutions. Under Available solutions you can set up a Map, Numbers or Ticker- widget.
When you set up your widgets you can select colors for backgrounds and text and even UI elements when applicable.
After you have configured your widget you will find two fields at the bottom of the widget builder screen that you will use to add the widget to your platform.

Script tag
The field Script tag contains the tag that you will need to add inside the <head> tag on your platform. This will make it possible to load all of Milkywire´s widget.
The script tag will only be visable once you have created the widget.
Widget tag
Below the script tag you will find the widget tag. The tag will automatically contain the needed values that you have configured in the previous step.
Copy the tag and add the code wherever you want the widget to render.
Our widgets
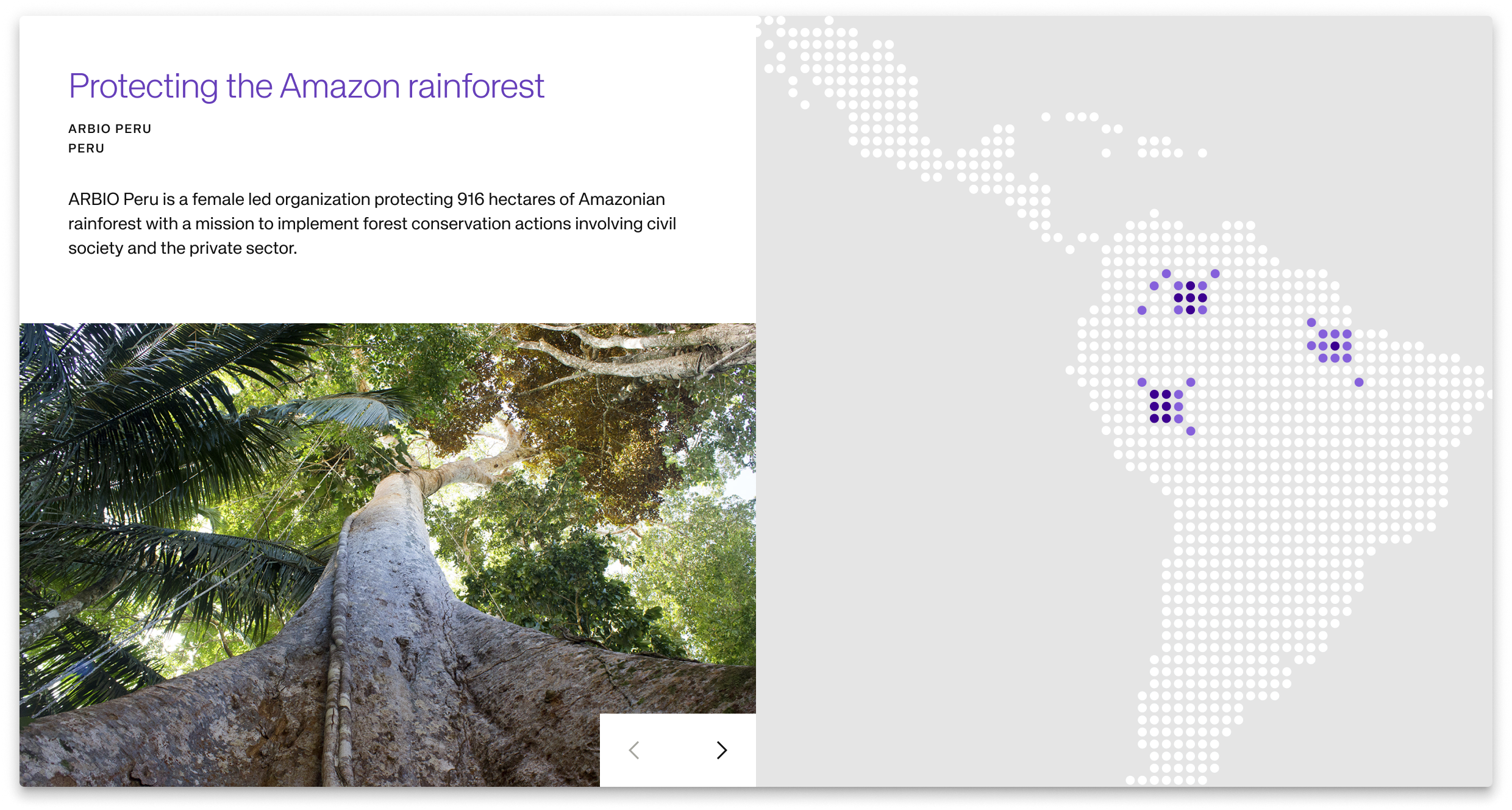
The map wiget

Learn more about it on the map widget page.
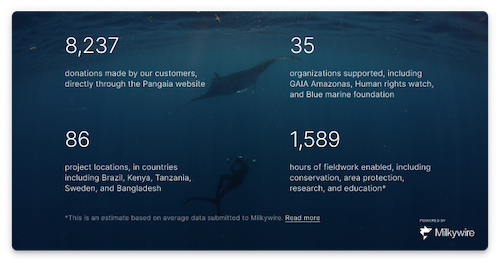
The numbers widget

Learn more about it on the numbers widget page.
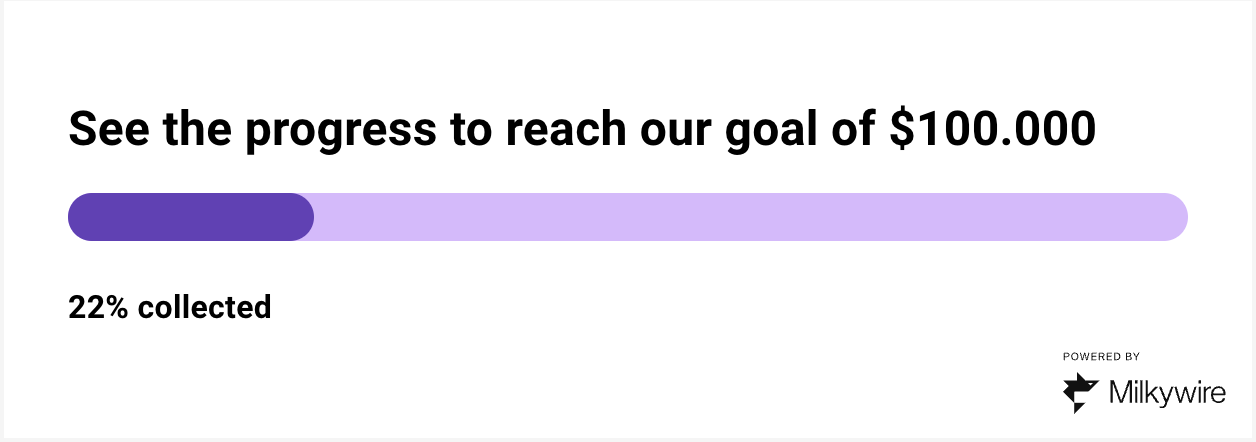
The ticker widget

Learn more about it on the ticker widget page.